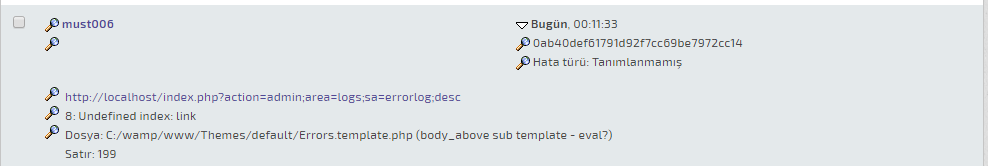
Kendi kullandığım kodda ekstra aynı kodu işleme almışım. Ondan dolayı hata veriyormuş. Hatayı daha rahat bulabilmek adına Sunucu Ayarları bölümünden "Templatelerin değerlendirilmesini kapat" seçeneğini işaretledim ve elimle koymuş gibi koddaki hatayı buldum.
- Türkçe Smf Teknik Destek Sitesi forumuna hoşgeldiniz.
Türkçe Smf Teknik Destek Sitesi
Türkiyenin İlk Türkçe Smf Destek Sitesi
Bu özellik size üyenin attığı tüm iletileri gösterme olanağı sağlayacaktır. Not sadece size izin verilen bölümlerdeki iletilerini görebilirsiniz.
#17
Çözülenler / Sebebini bulamadığım garip hata
18 Ekm 2017, 00:14
Her sayfayı yenileyişimde(hangi aksiyonda olduğu önemli değil) +1 hata ekleniyor bu şekilde. Herhangi bir mod kullanmıyorum.
Flaş düzenleme 00:18, galiba konuyu erken açtım. Biraz uğraşınca çözdüm bunu da

#18
Çözülenler / Ynt: Tooltip kurulumu hakkında
18 Ekm 2017, 00:07
Aynen, ufak değişikliklerde bulundum ve kendime göre optimize hale getirdim.
#19
Çözülenler / Ynt: Tooltip kurulumu hakkında
17 Ekm 2017, 17:20
Bootstrap kullanmıyorum. Dediğiniz gibi yaptığımda ise sonunda çalıştırabildim. Şu anda tek sorun; fare imleci ile ögenin üzerine geldiğimizde siyah tooltip açılış süresi. Biraz gecikmeli açılması olayı olsun istiyorum. bootstrap.min.css kullandığımda gecikme olayı tıkırında çalışıyor ama temada elde ettiğim görüntü bozuluyor. Bootstrap olmadan yapma uğraşındayım. Tekrardan teşekkürler.
18:28 Düzenleme: O işte tamamdır. Yardımcı olduğunuz için teşekkürler.
18:28 Düzenleme: O işte tamamdır. Yardımcı olduğunuz için teşekkürler.
#20
Çözülenler / Ynt: Tooltip kurulumu hakkında
17 Ekm 2017, 15:47Alıntı yapılan: tarantula901 - 17 Ekm 2017, 14:48Bunu tam olarak nereye ekleyeceğim anlayamadım. Eklediğimde de hata alıyorum. Eklediğim yer index.template.php içerisinde şurada;Kod Seç<script>
$(document).ready(function(){
$('[data-toggle="tooltip"]').tooltip();
});
</script>
Kod Seç
// Here comes the JavaScript bits!
echo '
<script type="text/javascript" src="', $settings['default_theme_url'], '/scripts/script.js?fin20"></script>
<script type="text/javascript" src="', $settings['theme_url'], '/scripts/theme.js?fin20"></script>
<script type="text/javascript"><!-- // --><![CDATA[
var smf_theme_url = "', $settings['theme_url'], '";
var smf_default_theme_url = "', $settings['default_theme_url'], '";
var smf_images_url = "', $settings['images_url'], '";
var smf_scripturl = "', $scripturl, '";
var smf_iso_case_folding = ', $context['server']['iso_case_folding'] ? 'true' : 'false', ';
var smf_charset = "', $context['character_set'], '";', $context['show_pm_popup'] ? '
var fPmPopup = function ()
{
if (confirm("' . $txt['show_personal_messages'] . '"))
window.open(smf_prepareScriptUrl(smf_scripturl) + "action=pm");
}
addLoadEvent(fPmPopup);' : '', '
var ajax_notification_text = "', $txt['ajax_in_progress'], '";
var ajax_notification_cancel_text = "', $txt['modify_cancel'], '";
// ]]></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script>
$(document).ready(function(){
$('[data-toggle="tooltip"]').tooltip();
});
</script>';
#21
Çözülenler / Ynt: Tooltip kurulumu hakkında
17 Ekm 2017, 14:36
@tarantula901 yardımın için teşekkürler. Bu anlatımın benim istediğimin yanında (yanlış anlamayacağını düşünerek) basit kalıyor. Daha da açmam gerekirse;
https://www.vendettarpg.com/forum/index.php?action=profile;u=8186
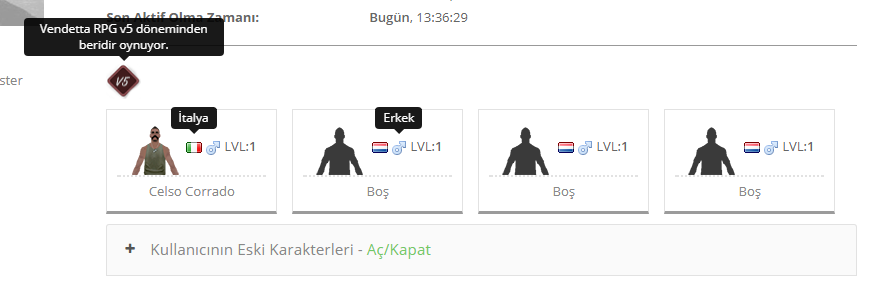
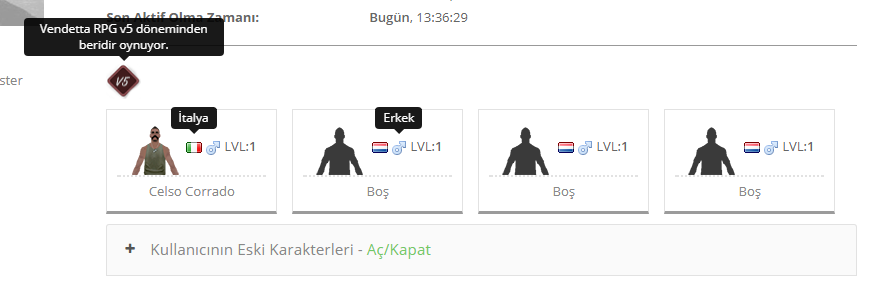
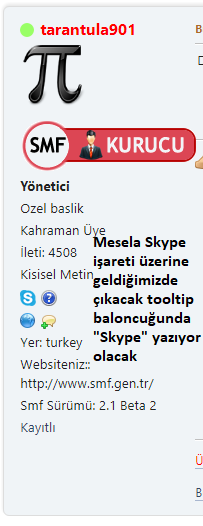
Mesela burada fare ile aşağıdaki resimlerde belirttiğim ögelerin üzerine geldiğimizde tooltip, mesajını üstte verecek şekilde açılıyor.

Tooltip mesajını üste açabilmesini sağlayan, "top" değeri tabi ki. Önceki mesajımda örnek kodu vermiştim. Burada ise kullandıkları kod aynı fakat içerikler farklı. Anladığım kadarıyla bunu yapabilmemiz için script kullanmalıyız ama ben bir türlü kurulumunu yapamadım. Böyle bir sonuca varamadım. İşin açıkçası sizin verdiğiniz kodu da kullanabilirim ama içime sinmeyeceği için epeydir bu konu üstünde uğraşıyorum. Yardımlarınızı bekliyorum, iyi çalışmalar.
https://www.vendettarpg.com/forum/index.php?action=profile;u=8186
Mesela burada fare ile aşağıdaki resimlerde belirttiğim ögelerin üzerine geldiğimizde tooltip, mesajını üstte verecek şekilde açılıyor.

Tooltip mesajını üste açabilmesini sağlayan, "top" değeri tabi ki. Önceki mesajımda örnek kodu vermiştim. Burada ise kullandıkları kod aynı fakat içerikler farklı. Anladığım kadarıyla bunu yapabilmemiz için script kullanmalıyız ama ben bir türlü kurulumunu yapamadım. Böyle bir sonuca varamadım. İşin açıkçası sizin verdiğiniz kodu da kullanabilirim ama içime sinmeyeceği için epeydir bu konu üstünde uğraşıyorum. Yardımlarınızı bekliyorum, iyi çalışmalar.
#22
Çözülenler / Ynt: Tooltip kurulumu hakkında
16 Ekm 2017, 23:17

Kod olarak;
Kod Seç
<span data-toggle="tooltip" data-placement="top" title="" data-original-title="Skype"><img src="Themes/smfgentr/images/icons/skype.png"></img></span>gibi kullanımda bulunacağız.
#23
Çözülenler / Ynt: Tooltip kurulumu hakkında
16 Ekm 2017, 19:41
Konu içi değil, konu dışında benim Display.template vs ekleyebileceğim şekilde
#24
Çözülenler / Tooltip kurulumu hakkında
16 Ekm 2017, 18:18
http://getbootstrap.com/docs/4.0/components/tooltips/
gibi bir şey yapmak istiyorum ama kuramadım. yardımcı olabilecek olursa sevinirim.
gibi bir şey yapmak istiyorum ama kuramadım. yardımcı olabilecek olursa sevinirim.
#25
Çözülenler / Ynt: Kullanıcının bulunduğu gruba ait çevrimiçi renk kodunu çekme
16 Ekm 2017, 18:16
Load.php içinden ayrıca bir tanım oluşturdum ve mod kullanmadan o tanımı kullanarak olayı hallettim.
#26
Çözülenler / Ynt: Kullanıcının bulunduğu gruba ait çevrimiçi renk kodunu çekme
07 Ekm 2017, 13:37
Sorunu kendi imkanlarıma çözdüm. (modsuz)
#27
Çözülenler / Kullanıcının bulunduğu gruba ait çevrimiçi renk kodunu çekme
07 Ekm 2017, 12:27Kod Seç
<a href="index.php?action=profile;u=' . $message['member']['id'] . '" title="Profilini görüntüle: ' . $message['member']['name'] . '">
<span style="' . *BURAYA GRUBUNUN RENK KODU GELECEK* . '">' . $message['member']['name'] . '</span>
</a>Özetle böyle bir şey yapmak istiyorum.
#28
Konu / Ynt: Smf yazı arka plana renk ( Divbox ) modu
15 Eyl 2017, 21:17
Manuel düzenlemeyi her kurulumda yapmak zorunda olmayacağımız son güncellemeyi paylaşabilmeniz mümkün mü @tarantula901 , teşekkürler :)
#29
SMF Kurulumu, Sorunları ve Duyuruları / Ynt: SMF 2.0.14 hata bildirimi
15 Eyl 2017, 13:44
2.0.14 kullanıyorum. 2.1'e geçmek gibi bir düşüncem yok şu an için
#30
SMF Kurulumu, Sorunları ve Duyuruları / Ynt: SMF 2.0.14 hata bildirimi
14 Eyl 2017, 13:18
Herhangi bir mod kurulu değil. SMF 2.0.14 ve SMF 2.0.14 için UTF8-Turkish kurulumu yaptım dil için. Onun haricinde ekstra bir şey yok. Ziyaretçi girişlerine kapalı bir forum, sadece ben girebiliyorum.