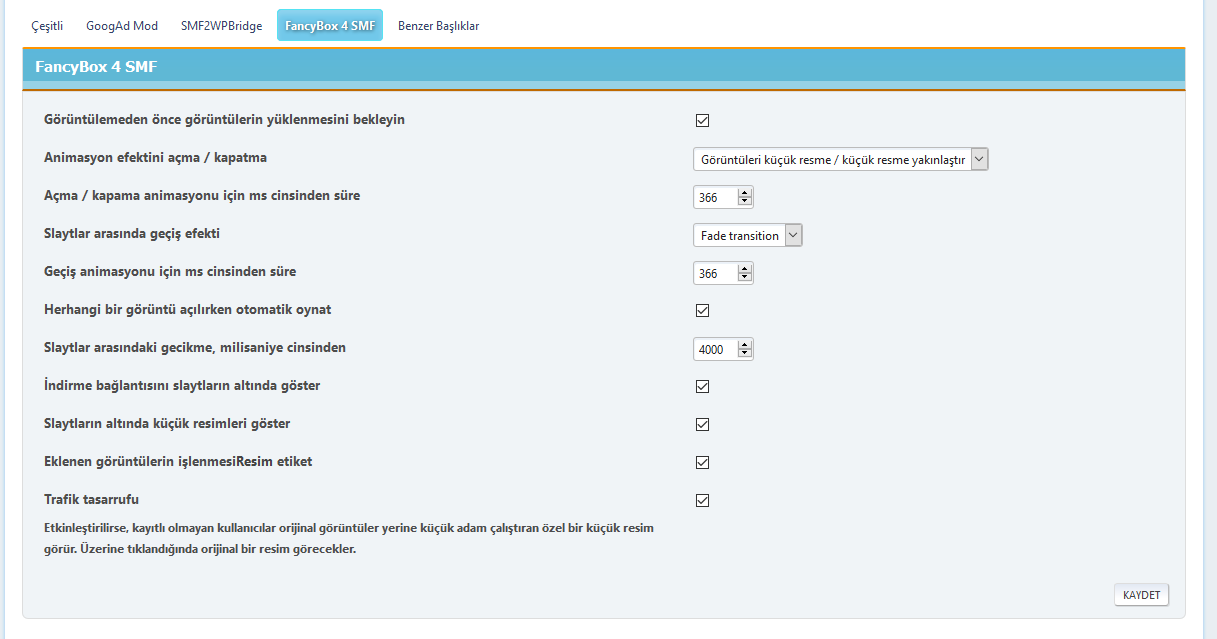
linkleri ziyaretcilerden gizlemek için kullanılır kurulum sonrası admin panelde ayar yapınız
mod özelleştirilmiş geliştirilmiş gösreli arttırılmış moddur
ziyaretcilerden linkleri gizler üye olmaya zorlar
isterseniz ektekini indirebilirsiniz
ekteki türkcedir
./Themes/default/languages/Modifications.turkish.php
Bu bölümdeki eklentileri göremezsiniz.
Bu bölümdeki eklentileri göremezsiniz.
mod özelleştirilmiş geliştirilmiş gösreli arttırılmış moddur
ziyaretcilerden linkleri gizler üye olmaya zorlar
isterseniz ektekini indirebilirsiniz
ekteki türkcedir
./Themes/default/languages/Modifications.turkish.php
Bu bölümdeki eklentileri göremezsiniz.
Bu bölümdeki eklentileri göremezsiniz.